Css 画像 斜め トリミング
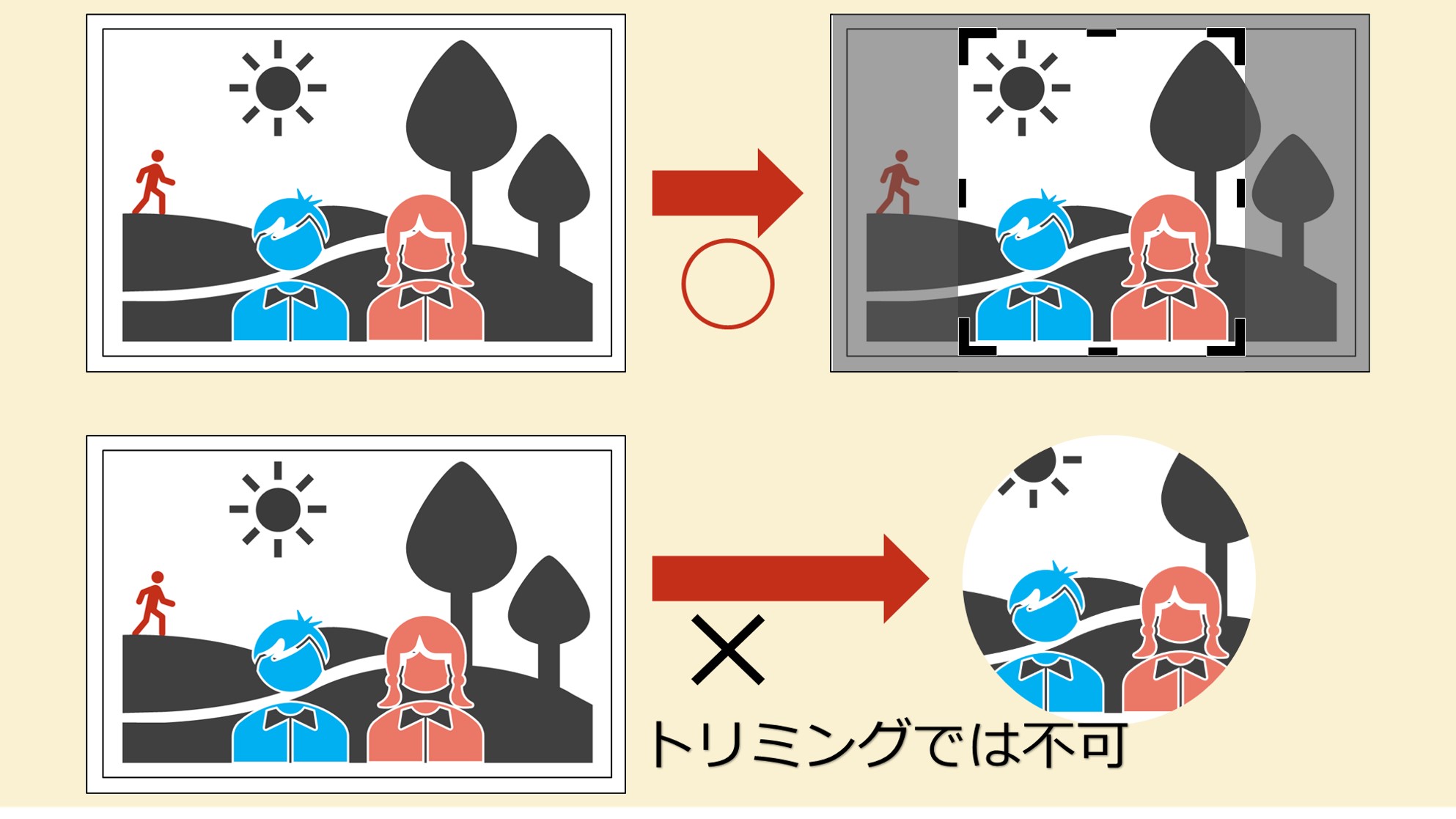
Done斜めにトリミングされた画像を表示する方法 CSS JavaScript HTML5 SVG More than 5 years have passed since last update 下記の画像のように1〜9に画像をあてはめて切り抜きたいと思っています。.

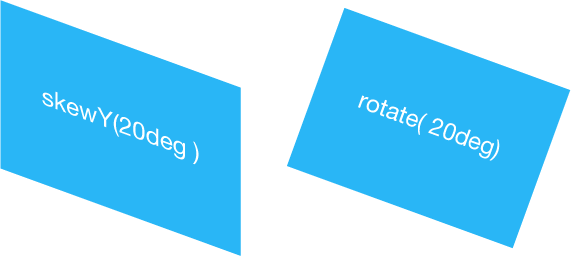
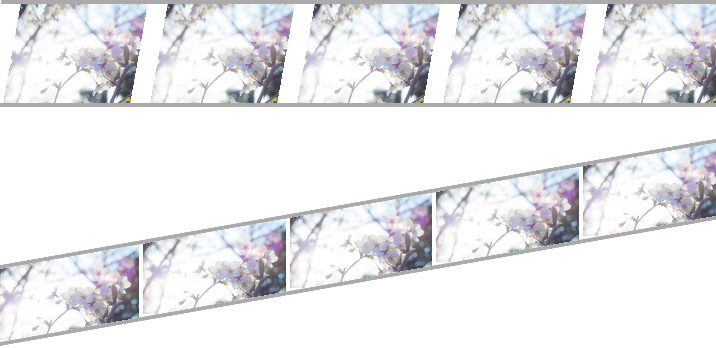
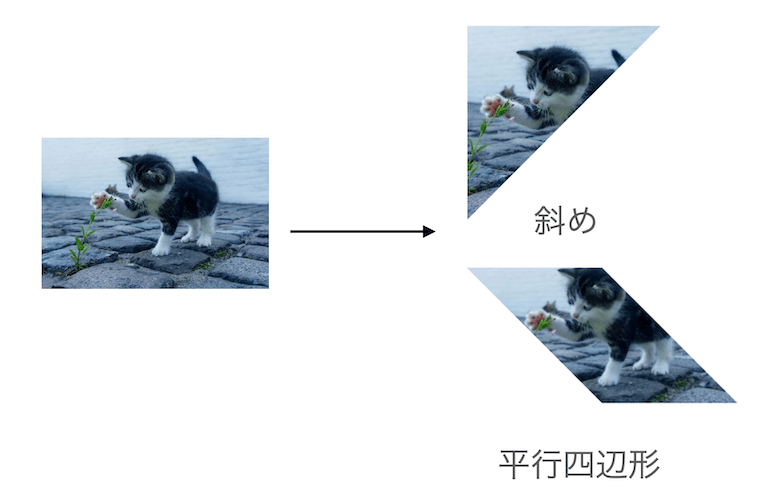
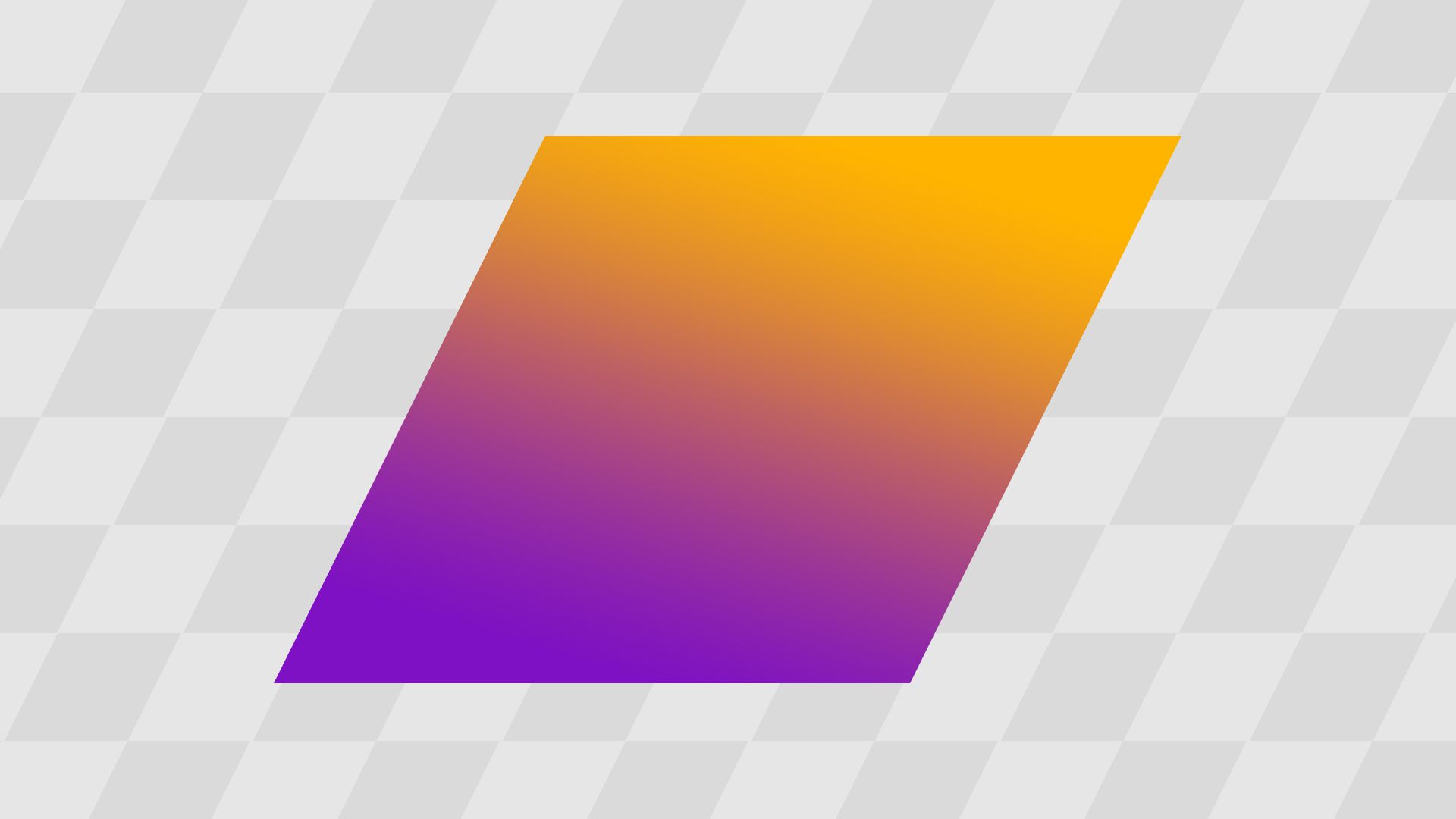
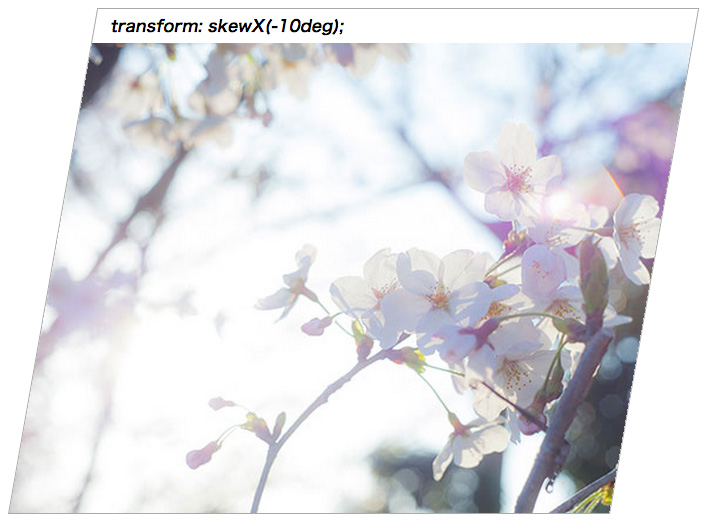
Css 画像 斜め トリミング. 背景を斜めに区切ったレイアウトにする方法を紹介します。 色々なやり方がありますが、画像を使わずCSSのみでできる2パターンを紹介します。 目次 参考サイト例;. 斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 斜めにするには transformskew(X軸,. 比率 css 画像 斜め トリミング CSSを使ってdivから三角形のセクションを切り取ることは可能ですか?.
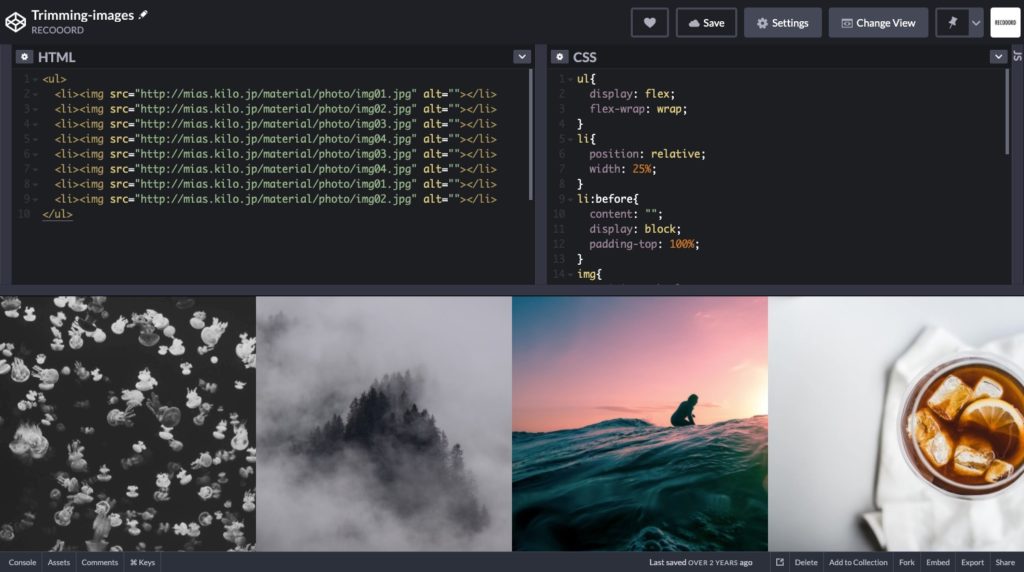
斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 CSSで 画像に対して objectfit の記述をします。さらにIEに対応させるための. Cssで画像を斜めや平行四辺形でトリミングする方法をサンプルコード付きで解説していきます。 cssで画像を丸くトリミングして表示する方法をサンプルコード付きで紹介します。snsのプロフィール画像のよおうに四角い画像 年12月28日. CSSで画像を中央でクロップして同じサイズで表示する方法 以下が実装用のコードです。「CSS」のタブをクリックして確認してみてくださいね。 See the Pen CSSでサイズがバラバラな画像を中央でトリミングして表示(レスポンシブ対応) by 彩 (@maritime_color) on.
Done斜めにトリミングされた画像を表示する方法 CSS JavaScript HTML5 SVG More than 5 years have passed since last update 下記の画像のように1〜9に画像をあてはめて切り抜きたいと思っています。. 比率 css 画像 斜め トリミング CSSを使ってdivから三角形のセクションを切り取ることは可能ですか?. Photoshopなどで画像加工せずにCSSだけで画像を丸く切り抜きます。いちいちトリミングなんて面倒ですからね!CSSで正方形の画像を丸く切り抜くまずはこちらの正方形の画像から。 See the Pen eYZzYQg by suk.
斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 CSSで 画像に対して objectfit の記述をします。さらにIEに対応させるための. コピペで簡単 css で要素を傾斜変形させる方法 CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 投稿 1638. Css 21の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法 表示される領域を、画像(実際の領域)の上端と左端からの距離で指定します。.
ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 11 class属性でスタイルを指定する 「css_imghtml」で具体的な記述例を見てゆきましょう。. 画像の位置調整 トリミングした画像の位置調整にはobjectpositionプロパティを使用します。 CSSコーディング例 objectposition 横の位置 縦の位置;. ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 11 class属性でスタイルを指定する 「css_imghtml」で具体的な記述例を見てゆきましょう。.
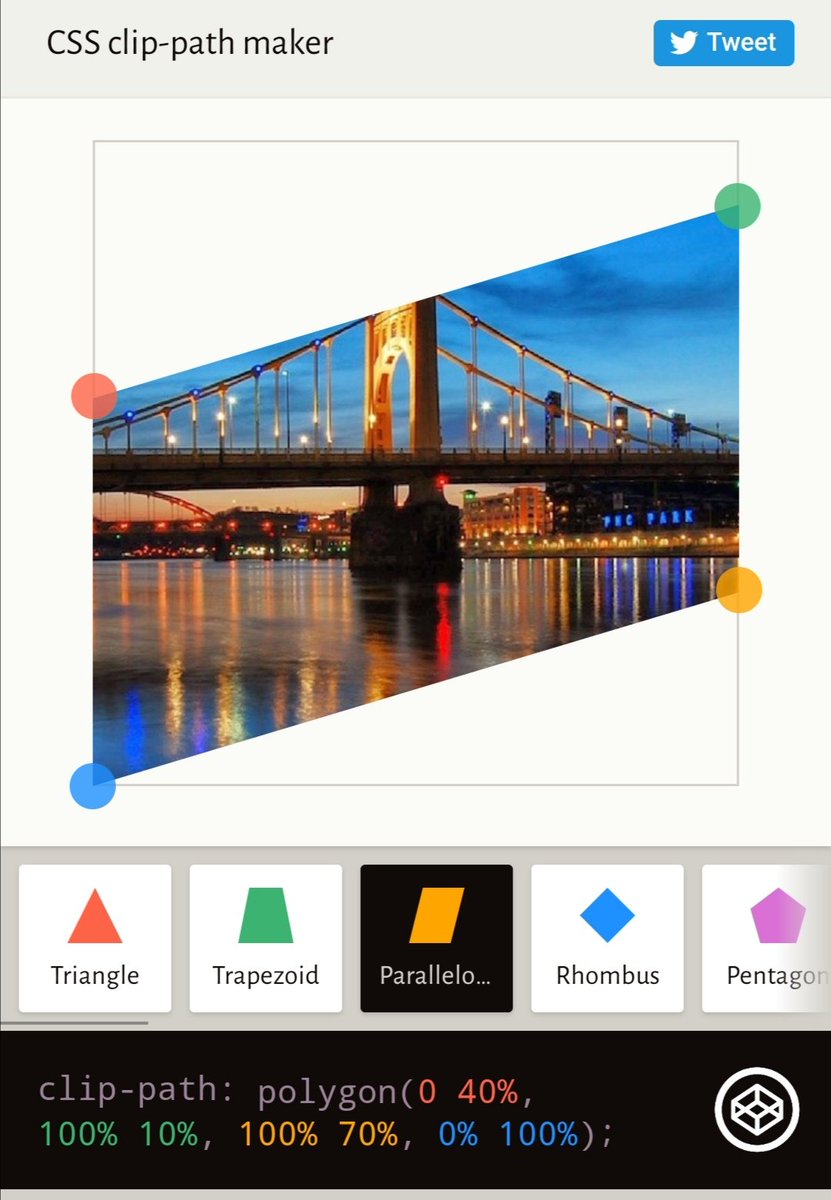
CSSの@supportsを使ってCSSのみでスタイルの条件分岐をする方法 SVGクリッピングマスクにチャレンジ! 静止画像も動画も、SVGで切り抜こう! SVGアイコンを実用するために知っておきたい、リンク周りの記述方法 経歴や会社の沿革ページに! 簡単なCSSで実装するタイムライン 16年版. CSS floatプロパティによる回り込みを防ぐには? CSS floatプロパティは非常に便利なプロパティですが、1つ注意点があります。 先ほどのCSSにおける、pinkクラスに適応していた「float left;」の記述を削除してみましょう。. CSS の要素の切り抜き領域を指定するプロパティ clip を使えば、画像を切り抜き表示させることができます。 デザインに合わせて長方形の画像を正方形にマスクする必要がある場合などに使えます。 clip の値 clip プロパティの値は以下の2種です。.
CSSで画像を中央でクロップして同じサイズで表示する方法 以下が実装用のコードです。「CSS」のタブをクリックして確認してみてくださいね。 See the Pen CSSでサイズがバラバラな画像を中央でトリミングして表示(レスポンシブ対応) by 彩 (@maritime_color) on. Cssで画像を中央線でトリミングする 木 htmlの組みかたで、外枠になるdivを作ってあげてその中にimgタグを入れる感じになります。. Cssのみで背景を全体的に斜めにして傾斜をつける方法など、参考にさせていた記事でも使われていた手法をざっくり解説します。 overflow hidden ;.

Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス
Css 画像 斜め トリミング のギャラリー
1

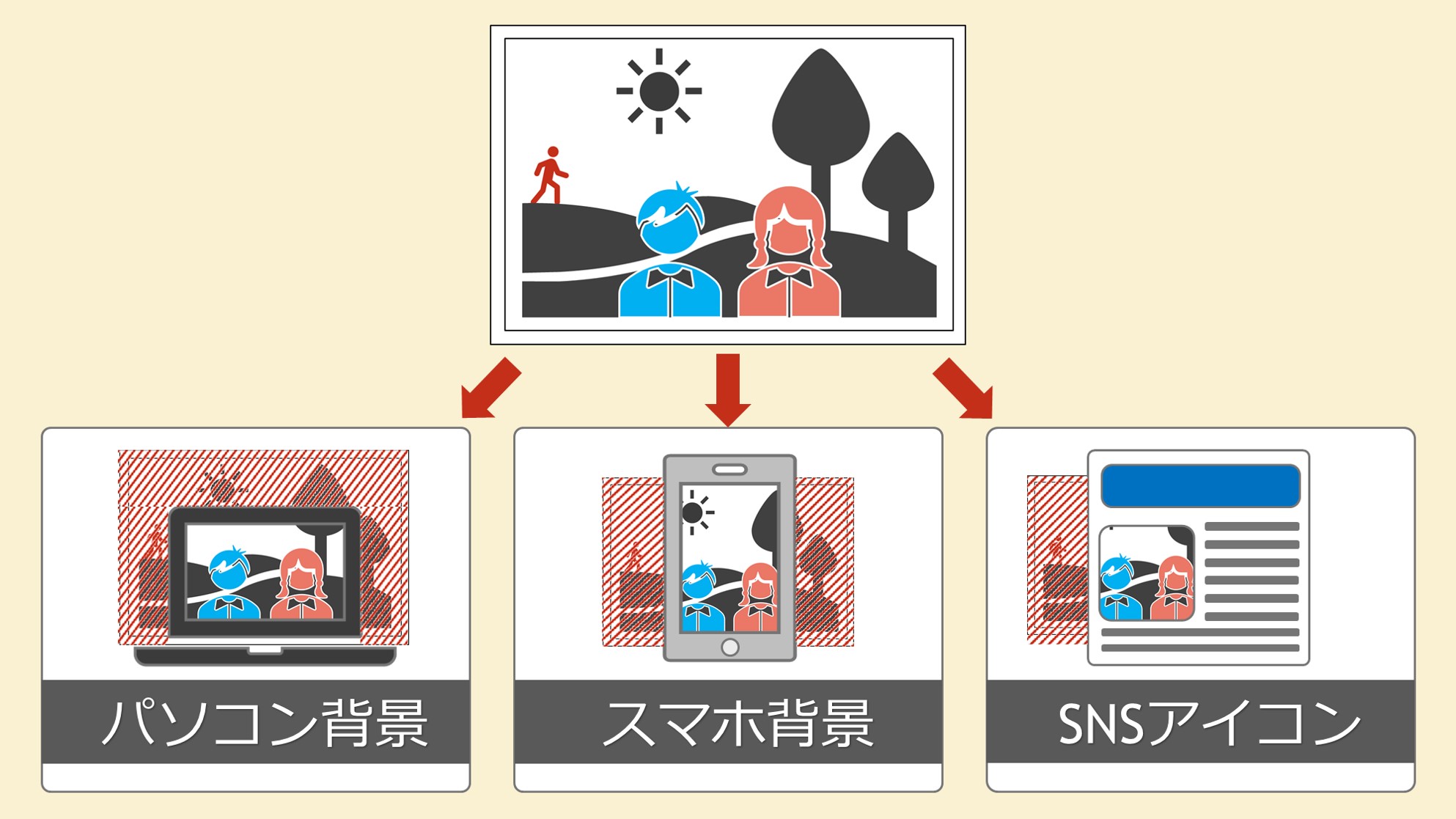
写真不要部分を手っ取り早くカット パソコンスマホで画像トリミング Solabo あきらめない雑記

Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン

正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log

Css 背景だけ斜めにする At Softelメモ

Javascript Css 台形に画像をトリミング Teratail

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

Javascript Css 台形に画像をトリミング Teratail

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

コピペでできる Cssとhtmlのみで作る擬似要素とsvgを使用した斜め切り替えヘッダー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssだけで画像をトリミングする方法 たねっぱ

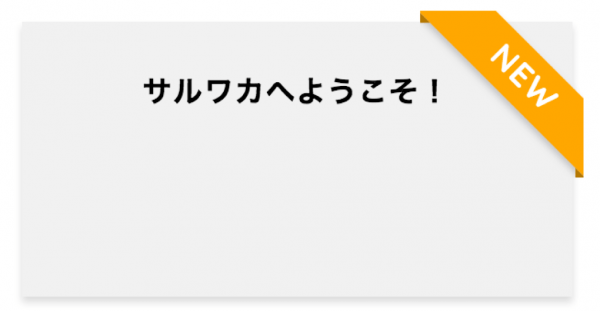
フォトショいらず Cssで画像の上に斜めの帯と文字を表示してみる Builder By Zdnet Japan

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

見出し 線 だけでデザインをしてみる Shu Blog

Cssだけで画像をトリミングする3つの方法 Style01

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Cssに1行追加 画像を指定サイズでトリミングできる Object Fit Cover の威力 妙高web屋

Photoshop 複数の画像を一括でトリミングする方法 ゆずゆろぐ
1

Inkscapeで画像をトリミングする話 生存報告書

装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで作る 綺麗なweb用リボンデザイン22選

Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

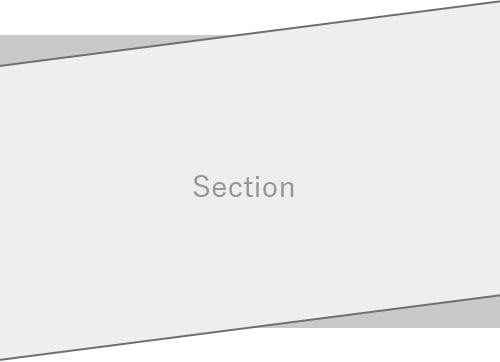
手軽にhtmlとcssからセパレーター 区切り線 を作成するツール Css Section Separator Generator

Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン

Javascript Css 台形に画像をトリミング Teratail

Css Float を利用せずに Display Inline Block で要素を横並びにする方法 Webデザインのtipsまとめサイト ウェブアンテナ

Cssで斜めの背景帯を作る方法 レスポンシブ Aekana

正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log

Cssだけで画像トリミングできたよ Tips Note By Tam

自由な形に画像の切り抜きができるsvgのclip Path Polygonを Cssで行う 9inebb

コピペでできる斜め背景 Css ゆきまるブログ

Cssでイメージを斜めにカットする

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

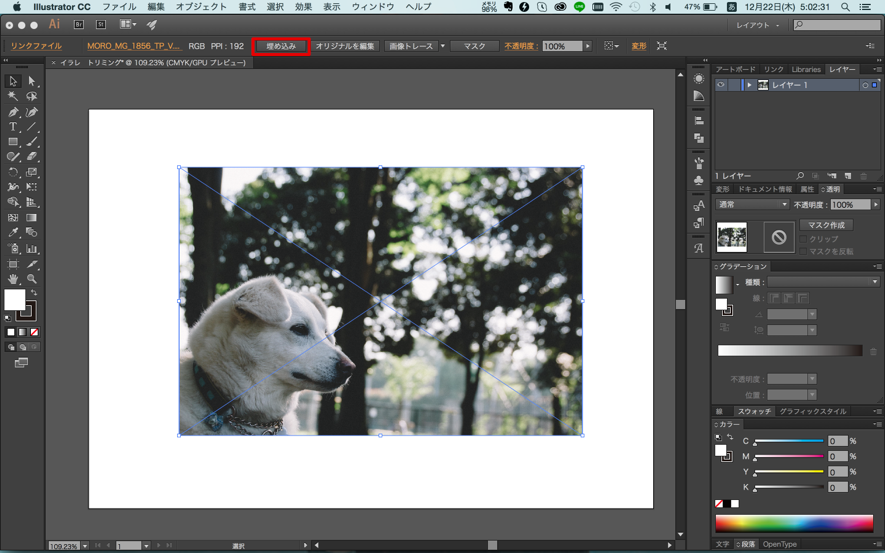
イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア

Photoshopいらずで切り抜き放題 Clip Pathプロパティがかっこよすぎる Wpj

Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン

コピペでできる斜め背景 Css ゆきまるブログ

美しいwebデザインの作り方と9つのコツ

Photoshopいらずで切り抜き放題 Clip Pathプロパティがかっこよすぎる Wpj
図のように四角形の画像を2つ斜めにカットしたいと思っています Yahoo 知恵袋

Cssのlinear Gradientの使い方を現役デザイナーが解説 初心者向け Techacademyマガジン

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど

Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン

斜め背景でカッコいいフロントエンドデザイン Qiita

Css 水平に配置したセクションを分けるスタイルのさまざまな素敵なテクニック コリス

Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン

Css で画像を丸く切り取って表示する方法

フォトショいらず Cssで画像の上に斜めの帯と文字を表示してみる Builder By Zdnet Japan

Css Keyframesを使用して画像を円形にトリミングしてサーチライトのように動かし続ける方法 カタチップ

Cssでサイズがバラバラな画像を中央でトリミングして表示 レスポンシブ 比率保持 Ie対応

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

みさ 埼玉web制作フリーランス 今日の素敵サイト Clippy 背景画像を斜めにするのどうやるんだろー と思って検索したら めちゃ便利なサイトが トリミングしたい形を操作して 表示されたcssコピペするだけで思いのまま 優秀すぎる T Co

Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど

四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ

Adobe Xdで画像をトリミング 切り抜き する方法 Kohimoto Labo

イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

日付入力フォームのカスタマイズでもう迷わない Ieにも対応 東京のホームページ制作 Web制作会社 Brisk

個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン

1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

写真不要部分を手っ取り早くカット パソコンスマホで画像トリミング Solabo あきらめない雑記

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

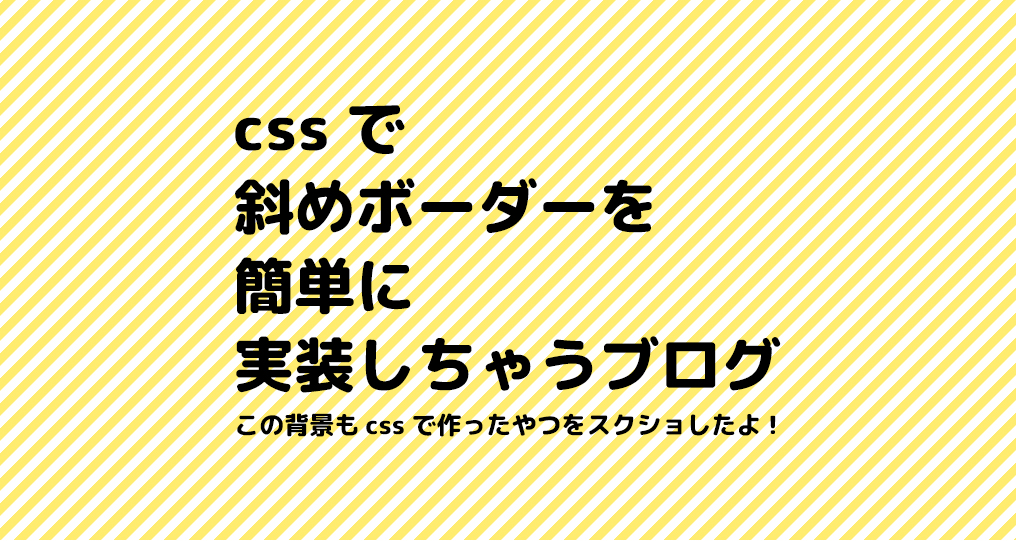
Cssで斜めボーダーを簡単に実装しちゃうブログ Proclass Blog

Scssは注意 レスポンシブが効かない 優先されない Css優先順位

Cssで作る 綺麗なweb用リボンデザイン22選

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Illustratorやphotoshopで納品されたデータからcss用のパターンのリピート画像の切り抜く方法 Web K Campus Webデザイナーのための技術系メモサイト

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン

文字 斜めにする Css Hoken Nays

Html Cssで斜めに画像を切り抜いて境界線を追加する

最高のコレクション Css 画像 斜め トリミング 最も欲しかった画像

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン
図のように四角形の画像を2つ斜めにカットしたいと思っています Yahoo 知恵袋

Illustratorやphotoshopで納品されたデータからcss用のパターンのリピート画像の切り抜く方法 Web K Campus Webデザイナーのための技術系メモサイト

Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

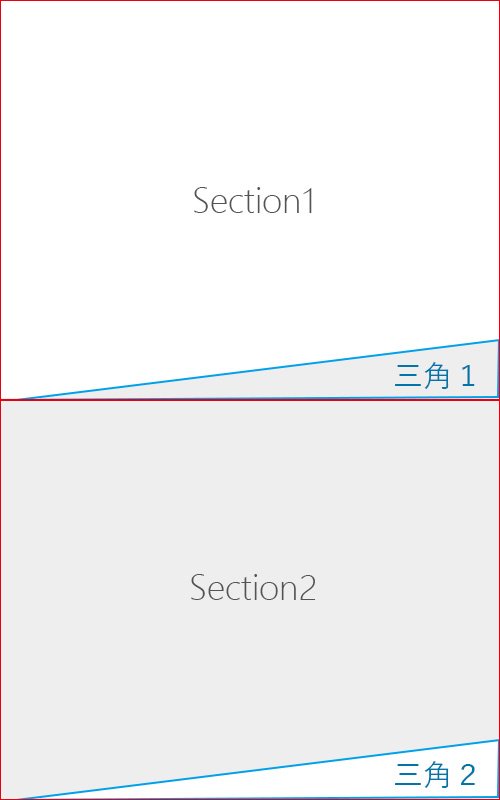
セクションを斜めに区切るデザインをcssで実装する方法 Qiita

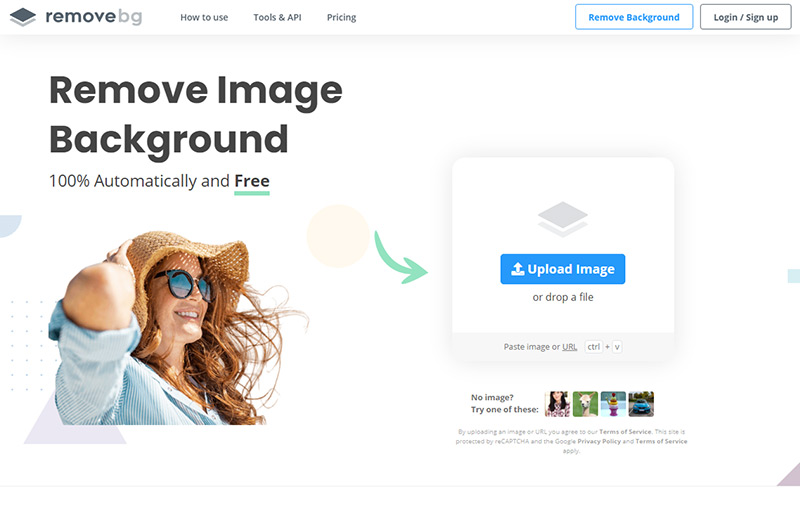
画像の人物を自動で切り抜きしてくれるwebツール Remove Bg Webclips

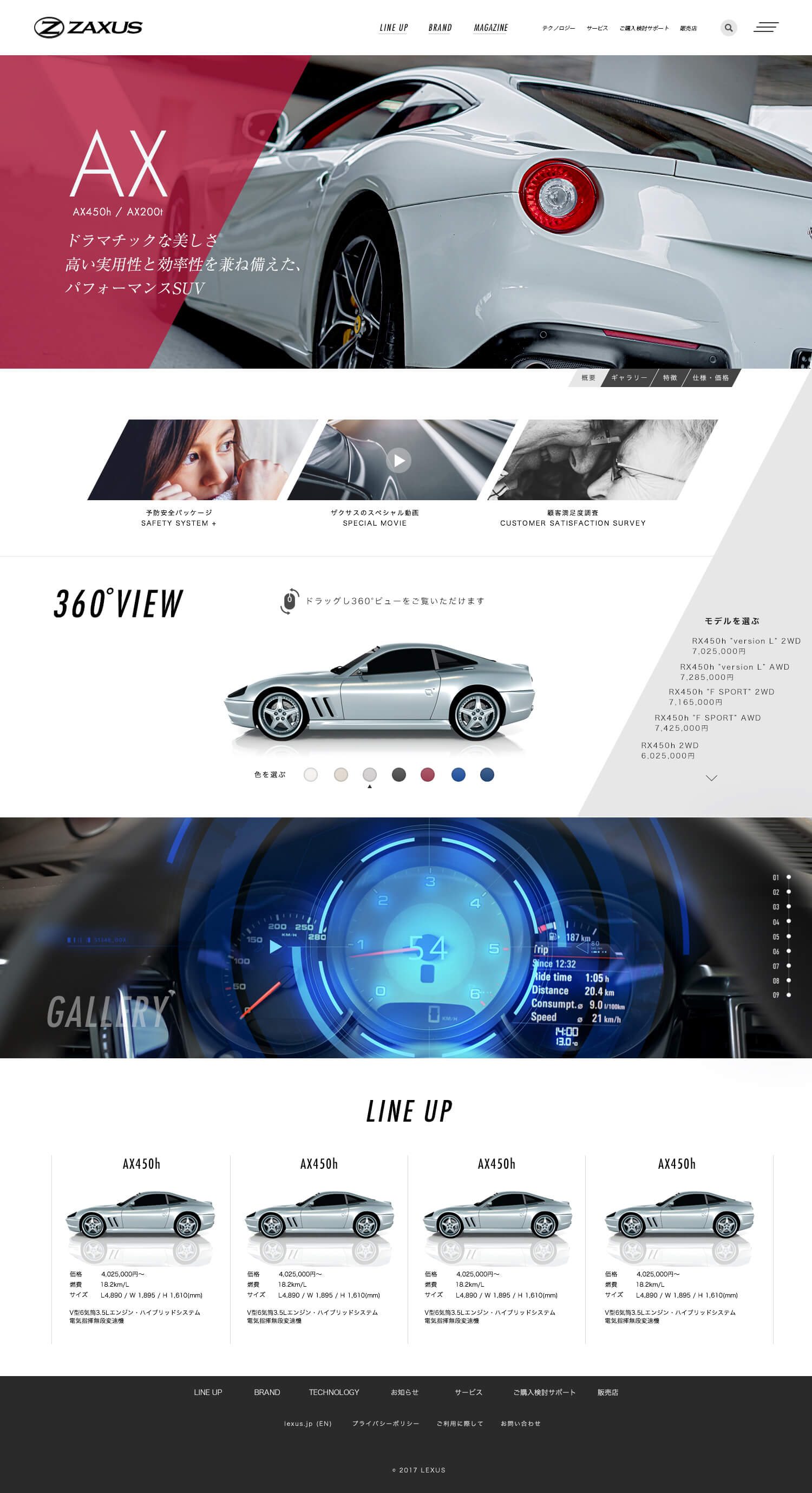
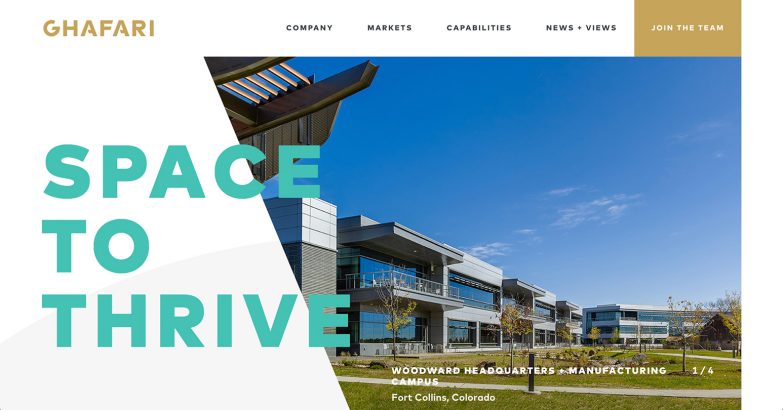
Webデザインギャラリー Ghafari Associates Web Creator Box

斜めに切り替わるスライドの制作 Ie対応 ウェブマガジン カミナリ 鳥取県米子市のホームページ制作 広告代理店 デザイン

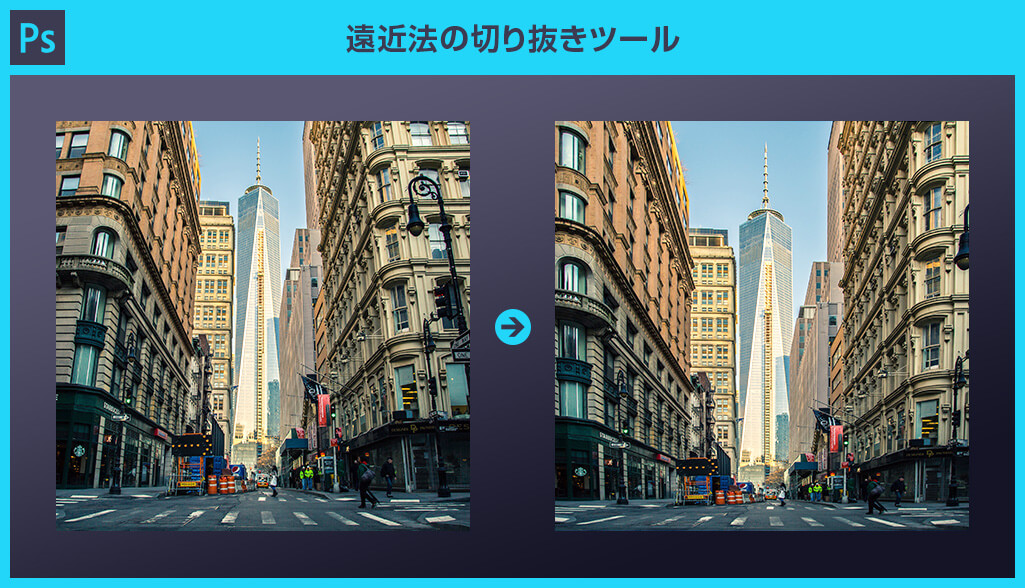
Photoshop 遠近法の切り抜きツール フォトショで斜めから撮った写真を正面に補正する方法と応用 S Design Labo

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

手軽にhtmlとcssからセパレーター 区切り線 を作成するツール Css Section Separator Generator

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ



